01:08 Дизайн сайта: что хорошо, а что плохо |
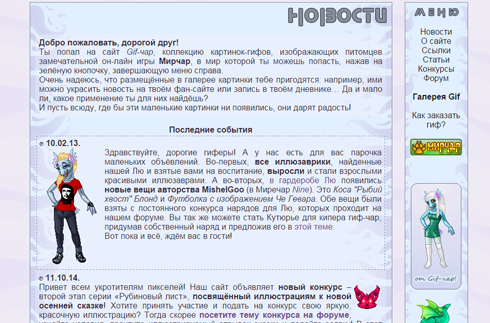
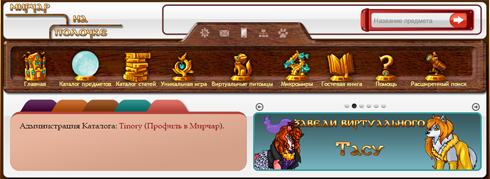
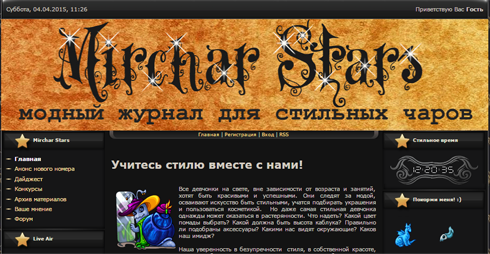
 На официальном фан-сайте "Каталог Мирчар на полочке" есть хорошие статьи о том, как легко создать шапку и каким образом разместить её на сайт. Они подойдут тем, кто ещё изучает систему uCoz, то есть, всем новичкам поголовно. Я не хочу касаться технических аспектов, лучше осмотрю основной пункт - непосредственно сам вид. Какая бы специализация не была у нашего сайта, в первую очередь она связана с Миромчар. Это может быть журнал о моде, справочник о микромирах, каталог предметов, газета или всё сразу, но не стоит забывать, Мирчар - дом ярких виртуальных питомцев, волшебный край. Сугубо мрачный дизайн я вообще считаю непривлекательным, а для нашего фан-сайта он будет крайне неуместен. Слишком яркое оформление тоже делать нельзя, оно раздражает большую часть посетителей и причиняет боль уставшим глазам. Идеальный вариант - это мягкие цвета или сочетание чёрного и светлых элементов. Фон лучше делать однотонным, либо же с нерезкими узорами или градиентом. Важно отказаться от резкого контраста фона и текста (исключением является чёрный с белым). Если мы выбрали зелёные оттенки, ни в коем случае нельзя делать красный шрифт! Подойдёт тот же зелёный цвет, только значительно темнее/светлее. Хорошим примером послужит сайт Gif-чар, где при несложной структуре страниц присутствует красивое сочетание приятных оттенков, отчего сайт выглядит в целом аккуратно и завершённо.    Чтобы создать хороший дизайн, нужно не только иметь представление о технологиях uCoz или других конструкторов, но и поставить перед собой чёткую цель. Если общей тематикой будут бои, нужно сразу сообщить об этом посетителю, добавив картинки монстров или спутников-бойцов. Кроме того, такой сайт подразумевает наличие статей-инструкций, исследовательских материалов или скриншотов из боя, поэтому для удобства нужно ограничить размеры шапки и дать больше места для "тела" и непосредственно для текстов. Лично я хочу посоветовать всем новичкам создать отдельный сайт, где можно будет тренироваться в проектировке дизайна. Там можно спокойной подставлять изображения, проверять на глаз сочетание цветов, анализировать общую удобность. А главное - экспериментировать и не бояться грубых ошибок. |
|
|
| Всего комментариев: 0 | |